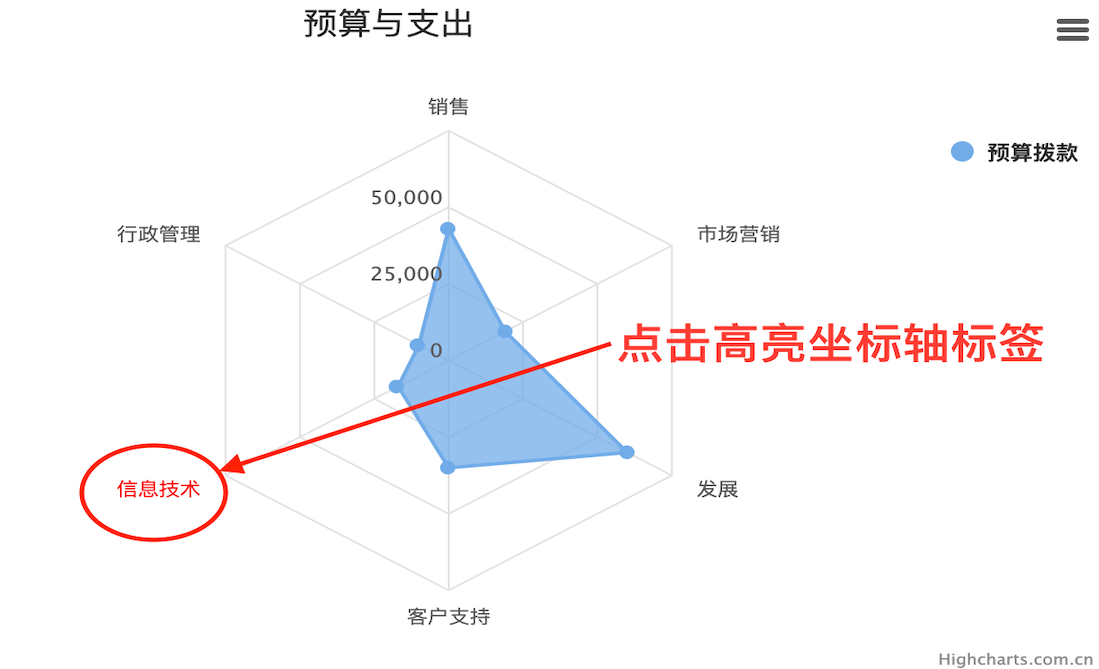
如何实现坐标轴标签点击高亮呢?下面以蜘蛛图为例,介绍两种实现方法。

Highcharts React Native 是由 Highcharts 官方发布并维护的 React Native Highcharts 扩展包,可以很方便的基于 React Native 框架创建交互性原生图表,支持 iOS 和 Android 平台。
本教程将带你快速使用 Highcharts React Native,我们将由搭建环境开始,并创建一个最简单的 Highcharts 例子。
近十年以来,Highcharts 一直是 Web 领域最受欢迎的企业级图表库,现在我们很高兴的宣布 Highcharts 的第 7 个大的版本正式发布,一同发布的还有 Highstock 7、Highmaps 7 和 Highcharts Gantt 7,下面列举最主要的新功能和新特性。
我们很高心的通知 Typescript 开发者们,Highcharts Npm 包现在支持绝大部分配置及函数类型检查,同时提供在支持 Typescript 交互的编辑器(例如 Visual Studio Code)中进行智能补全和代码提示。这个功能目前还处在最后测试阶段,即将发布正式版本,更多详情请参考 Highcharts Typescript
通过 API 上的例子 为轴标签添加链接 我们知道可以给坐标轴标签加上跳转链接,但是这种直接跳转往往无法满足需求,我们希望这个点击行为更可控(实现自己想要的交互)。由于目前 Highcharts 并没有提供对应事件配置项,所以这里简单说明一下如何自己实现坐标轴点击事件。
Highcharts Android 是 Highcharts 官方发布的 Android 扩展包,可以很方便的在 Android 中创建交互性图表。
详细的使用教程及示例项目请参考我们的 Git 仓库:Highcharts Android(中文)
我们收到很多微信小程序开发者的反馈,表示强烈需要 Highcharts 进行数据展示。但是微信小程序不支持 DOM,并且没有暴露 SVG 相关的接口,所以截止到目前,我们无法直接在小程序中使用 Highcharts。
好消息是微信小程序开放了 Web-view 能力,也就是说支持网页嵌入。所以目前我们可以以嵌入网页的形式来实现在小程序上用 Highcharts 进行数据可视化。

项目地址:https://github.com/highcharts/highcharts-vue
项目地址:https://github.com/highcharts/highcharts-android
至此,目前 Highcharts 官方已经完成了两大主流移动操作系统 iOS、Android 及主流的三大前端框架 React、Angular、Vue 的扩展包,他们的地址分别是:
为了方便用户在不同的框架中使用 Highcharts,我们针对目前市面上最流行的前端框架 React、Angular 进行封装并正式对外发布。
Highcharts 6 新增了很多新的图表类型和功能,新的图表类型一般是以模块的形式发布,所以从 Highcharts 6 开始,其模块的数量巨大,为了方便大家使用,在这里做一个详细的说明
Update your browser to view this website correctly. Update my browser now