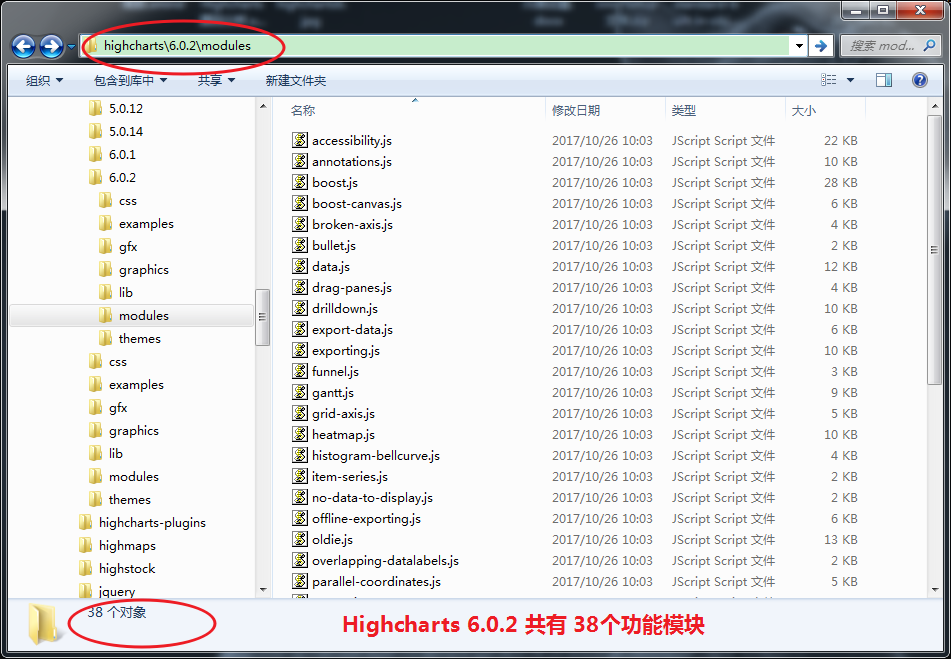
Highcharts 6 新增了很多新的图表类型和功能,新的图表类型一般是以模块的形式发布,所以从 Highcharts 6 开始,其模块的数量巨大,为了方便大家使用,在这里做一个详细的说明

常用功能模块
1、导出模块
导出模块包括三个文件: exporing.js、exporing-offline.js 和 export-data.js,其功能分别是常规的导出功能,离线导出 和 导出 Excel 功能,其中 export-data.js 是 Highcharts 6 新增, 是从 Export-csv 这个插件合并过来的,官方的说明是由于导出 Excel 功能太受欢迎,所以将其并入到主项目中。
2、低版本 IE 兼容包
低版本 IE 兼容包是指 oldie.js 这个文件,是指将兼容低版本 IE (IE8 及以下)的代码单独出来,让用户可以自由的选择是否需要兼容低版本 IE ,可以减少在不需要兼容低版本 IE 场景下引入的文件大小。
推荐用下面的形式引入这个文件,主流浏览器不会加载这个文件
<!--[if lt IE 9]>
<script src="https://img.hcharts.cn/highcharts/modules/oldie.js"></script>
<![endif]-->
另外如果在低版本 IE 中没有引入这个文件,Highcharts 会抛出 27 号错误。
3、性能提升模块
Highcharts 6 中正式是发布了 性能提升模块,并将底层的渲染技术替换成 WebGL。
性能提升模块包含两个文件:boost.js 和 boost-canvas.js,其中 boost.js 的渲染技术是 WebGL,boost-canvas.js 则是 Canvas,方便用户在不同的环境下使用。
兼容性:
- boost.js IE 11 及其他主浏览器(支持 WebGL)
- boost-canvas.js IE8 + 及其他主流浏览器(支持 Canvas)
4、地图和股票图模块
为了方便 Highcharts、Highstock、Highmaps 进行混合使用,官方提供了 map.js 和 stock.js 这两个功能模块,用于和 highcharts.js 搭配一起使用
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/stock.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/map.js"></script>
PS:stock.js 是 Highcharts 6 新增的,至于为什么要独立出这两个模块,更多的还是为方便用于在 CommonJS 环境中混合使用三款图表。
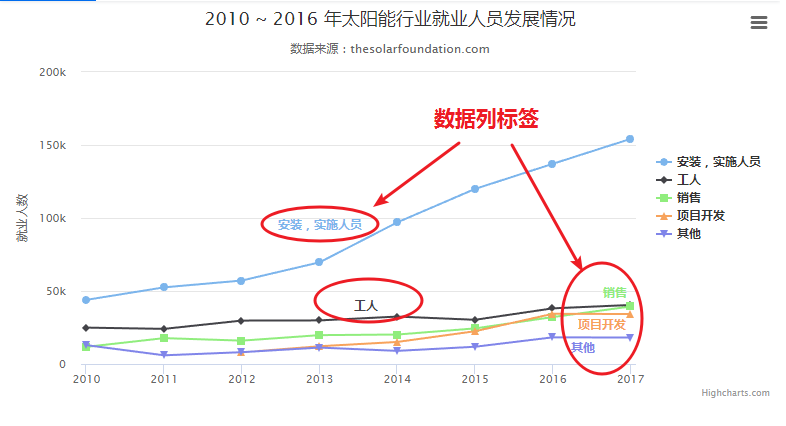
5、数据列标签
数据列标签即 series-label.js,其功能是智能的在合适的位置放置一个文字标签,用于区分不同的数据列。

官方的说法是用大量的算法计算出最合适的放置标签位置,就像设计师特意放置一样。
数据列标签相关配置请参考 API 文档
6、标注功能
标注功能模块对应的文件是 annotations.js,这也是 Highcharts 6 新增的功能,详细的配置请参考 API 文档
图表类型模块
Highcharts 6 新增了大量的新的图表类型,这些新的图表类型是以模块的形式发布,这里简单的罗列如下: