近十年以来,Highcharts 一直是 Web 领域最受欢迎的企业级图表库,现在我们很高兴的宣布 Highcharts 的第 7 个大的版本正式发布,一同发布的还有 Highstock 7、Highmaps 7 和 Highcharts Gantt 7,下面列举最主要的新功能和新特性。
1、Typescript 支持
我们很高心的通知 Typescript 开发者们,Highcharts Npm 包现在支持绝大部分配置及函数类型检查,同时提供在支持 Typescript 交互的编辑器(例如 Visual Studio Code)中进行智能补全和代码提示。这个功能目前还处在最后测试阶段,即将发布正式版本,更多详情请参考 Highcharts Typescript
2、标注 API 及可交互的用户接口
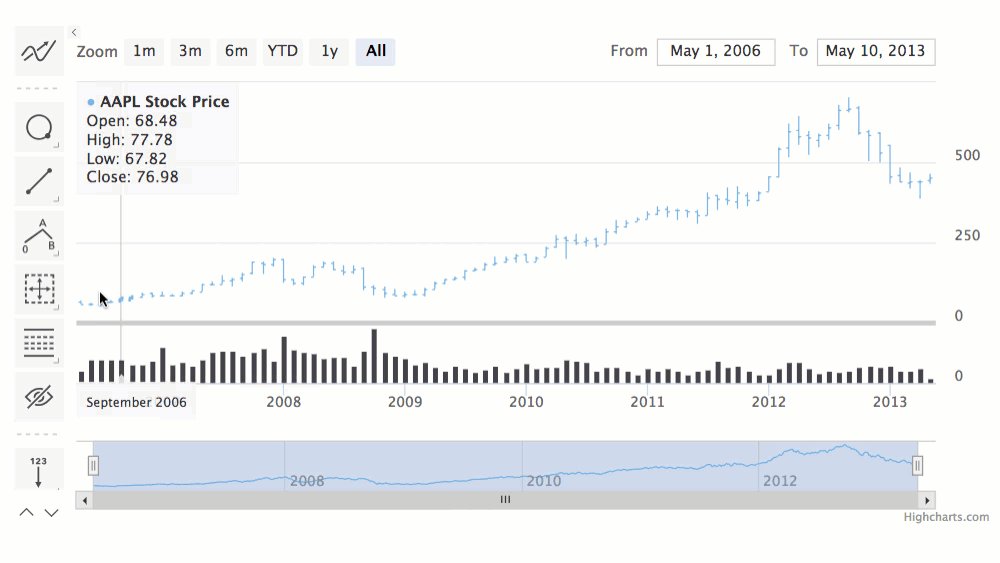
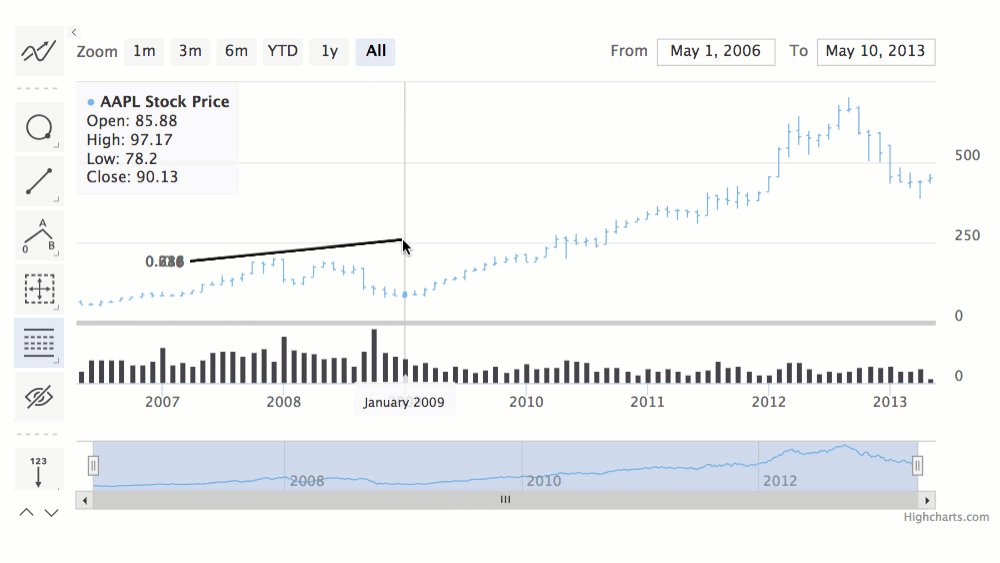
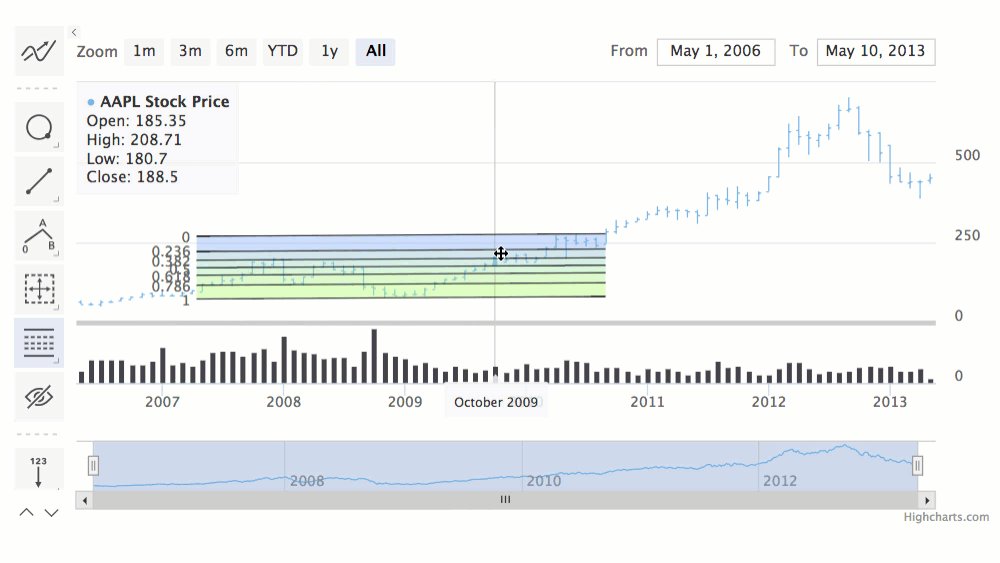
Highcharts 7 之前,用户可以通过 标注功能模块 配置项来给图表添加表,在 Highcharts 7 中,我们将这个功能点往前推进了一大步,使得开发者可以通过接口,方便的创建可交互的标注功能,提供了一整套的标注解决方法,用户可以很方便的创建包括文字标签、图形形状、箭头、标志灯注解元素,同时对于开发者,也可以很方便的创建自己注解。

3、更加丰富的生态
我们持续投入和拥抱社区来保证用户的良好开发体验,无论何种技术栈,我们都提供完美的支持。截止到目前,我们提供针对 .Net、iOS、Android、Angular、Vue 和 React 不同平台或框架的官方扩展包。
为了更方便用户使用 Highmaps 及成百上千的地图数据,为更快速的下载和渲染,我们提供官方的 地图数据 Npm 包。
另外一个对开发非常有用的是我们提供一个全新的、交互性调试工具 Highcharts Debugger。它可以通过提供实时警告和错误报告来提高开发效率,这些错误信息可以提供明确的解决问题信息。
4、新的图表类型
和之前发布的新版本一样,此次发布同样包含非常多基于用户需求的新的图表类型,包括 韦恩图、欧拉图、气泡填充图、深度图、角锥柱形图、3D 圆柱图 和 力导图(或称网络图),后续的 7.1 版本将会发布组织机构图、时间序列图、双曲树映射图、3D 瀑布图及 3D 金字塔图。
无障碍设计
从 Highcharts 5 以来,在 SVG 无障碍设计领域,我们的系列软件一直在开拓新的领域,并且我们产品对屏幕阅读器的支持是目前市面上最好的。Highcharts 7 的发布,我们又新增了 声音化 相关接口,可以将数据以音频的形式来实现可听话。
注:关于无障碍设计的作用和详情请参考 维基百科
5、其他改进
性能一直是我们对产品关注的重点,此次的发布包含了成百上千各个大大小小的改进,其中最显著的改进有:
1) 饼图数据标签的定位改进及连接线自定义形状
饼图数据标签定位改进参考 API:pie.dataLabels.alignTo,自定义连接线形状参考 API:connectorShape
2) 气泡图图例的改进
新增 气泡形图例,即用气泡大小类标识数据的关系,详细的配置文档参考: legend.bubbleLegend
3) CSS 样式模式用配置类替代
CSS 样式模式是 Highcharts 5 新增一种模式,在这种模式下,所有的图表样式完全是由 css 控制,为了区分传统模式和 CSS 模式,用户在使用的时候须正确的引入对应的文件,例如 highcharts.js ,两种不同模式下引入的文件分别是
1 | // Highcharts 7 之前的版本不同模式引入文件方式 |
Highcharts 7 新增了一个配置 chart.styledMode 用来区分是否是样式模式,带来的好处是两种模式下引入的文件是一致的
1 | // Highcharts 7 两种模式下引入的文件没区别 |
更多详情请参考例子: Highcharts
下载 Highcharts 7 请到 下载中心,详细的更新请参考 更新日志
购买或升级授权请到 在线商店