我们收到很多微信小程序开发者的反馈,表示强烈需要 Highcharts 进行数据展示。但是微信小程序不支持 DOM,并且没有暴露 SVG 相关的接口,所以截止到目前,我们无法直接在小程序中使用 Highcharts。
好消息是微信小程序开放了 Web-view 能力,也就是说支持网页嵌入。所以目前我们可以以嵌入网页的形式来实现在小程序上用 Highcharts 进行数据可视化。
体验示例小程序

简单的开发示例
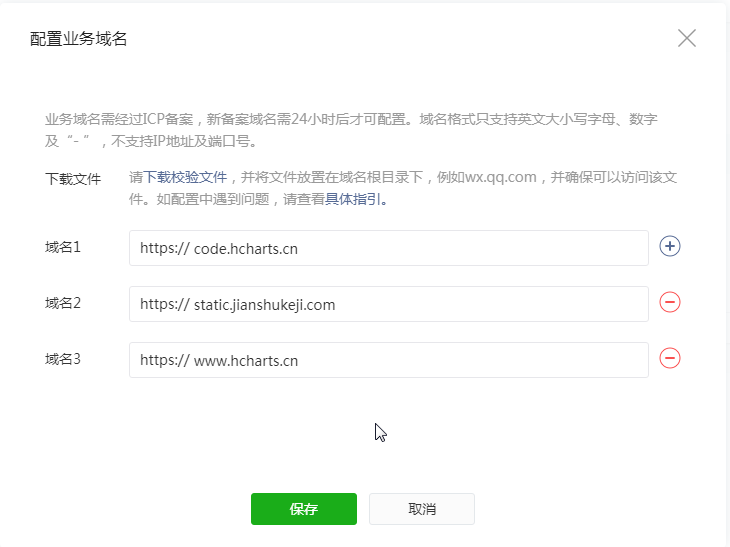
创建完小程序后,首先我们需要配置域名白名单,也就是嵌入网站所包含的资源的域名列表,配置位置: 【设置】-【开发设置】-【业务域名】

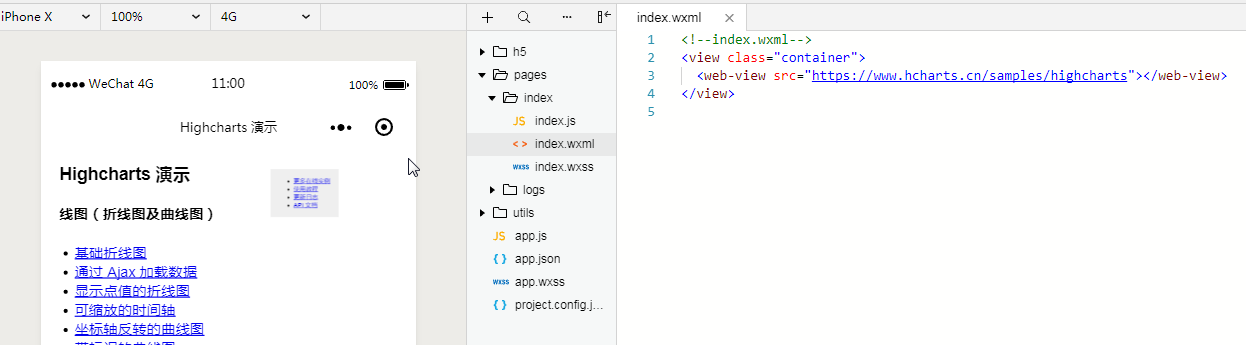
接下来就是在小程序页面里用 web-view 嵌入网页了,例如
<!--index.wxml-->
<view class="container">
<web-view src="https://www.hcharts.cn/samples/highcharts"></web-view>
</view>

小程序与网页数据交互
小程序支持通过 postMessage 的形式与网页之间进行数据交互,使用方法是在网页中引入 JSSKD 1.3.3 并调用 postMessage 向小程序发送消息
<!-- html -->
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
// javascript
wx.miniProgram.postMessage({ data: 'foo' })
wx.miniProgram.postMessage({ data: {foo: 'bar'} })
小程序中对应的是在 web-view 的 bindmessage 属性中绑定事件来接受消息
<!-- index.wxml -->
<web-view src="https://mp.weixin.qq.com/" bindmessage="postdata"></web-view>
// index.js
postdata: function(e) {
console.log(e);
}
更多详情请参考:web-view
注意事项
- web-view 目前不支持 个人类型与海外类型的小程序暂不支持使用,支持最低的基础库是 1.6.4
- 网页内iframe的域名也需要配置到域名白名单
- 每个页面只能有一个
, 会自动铺满整个页面,并覆盖其他组件 网页与小程序之间不支持除JSSDK提供的接口之外的通信 - 在iOS中,若存在JSSDK接口调用无响应的情况,可在
<web-view/>的 src 后面加个 #wechat_redirect 解决