Highcharts React Native 是由 Highcharts 官方发布并维护的 React Native Highcharts 扩展包,可以很方便的基于 React Native 框架创建交互性原生图表,支持 iOS 和 Android 平台。
本教程将带你快速使用 Highcharts React Native,我们将由搭建环境开始,并创建一个最简单的 Highcharts 例子。
开发环境搭建
对于本次的项目,我们使用App 开发工具 Expo 来创建最简单的应用,然后快速编写一个简单的例子。
安装
- 全局安装
expo-cli
1 | npm install expo-cli -g // 全局安装 expo-cli |
注:推荐使用 cnpm 代替 npm
- 初始化项目
1 | expo init hcreact // 初始化项目,项目名称为 hcreact |
- 启动项目
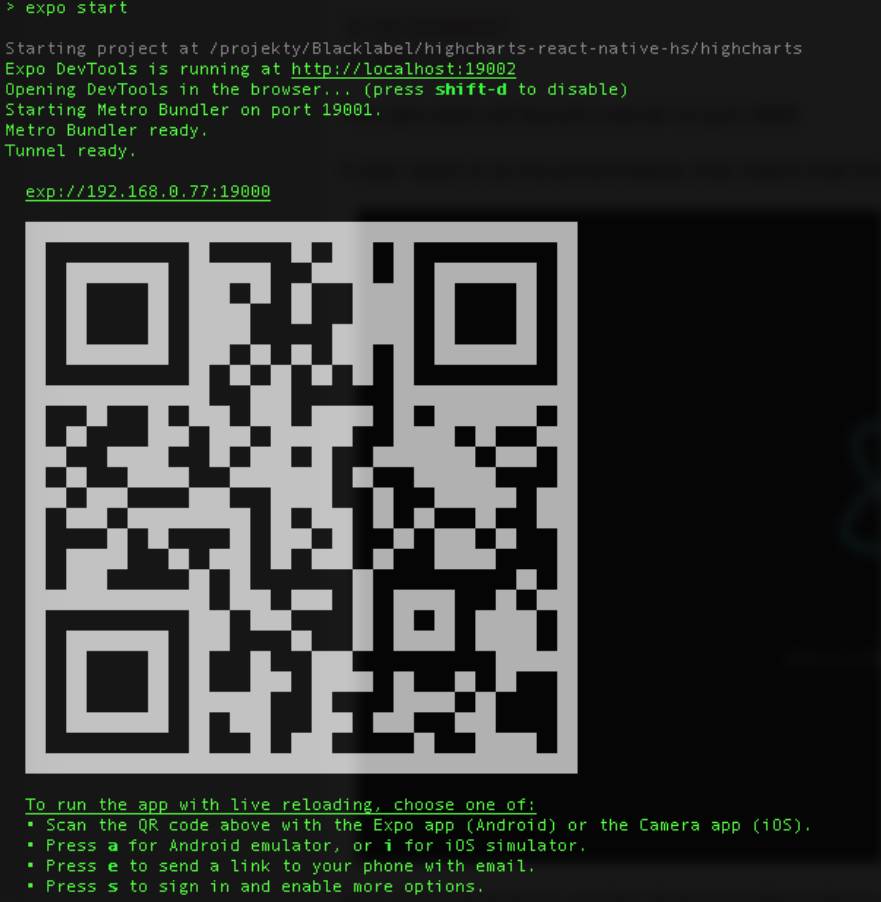
1 | cd hcreact // 进入到项目目录 |

更多关于 expo 使用说明请参考 这里
下一步就是将 Highcharts React Native 加入到项目中。首先 ctrl + c 停止刚刚启动的调试服务器,并执行下面的命令安装 Highcharts React Native
1 | npm install @highcharts/highcharts-react-native |
现在我们就可以开始编码了。
创建 Highcharts 图表
代开 App.js 并将 Highcharts React Native 导入进来
1 | import HighchartsReactNative from '@highcharts/highcharts-react-native'; |
创建一个图表配置对象并传递给 state
1 | this.state = { |
最后一步就是初始化图表
1 | <HighchartsReactNative |
App.js 完整的代码是
1 | import React from 'react'; |
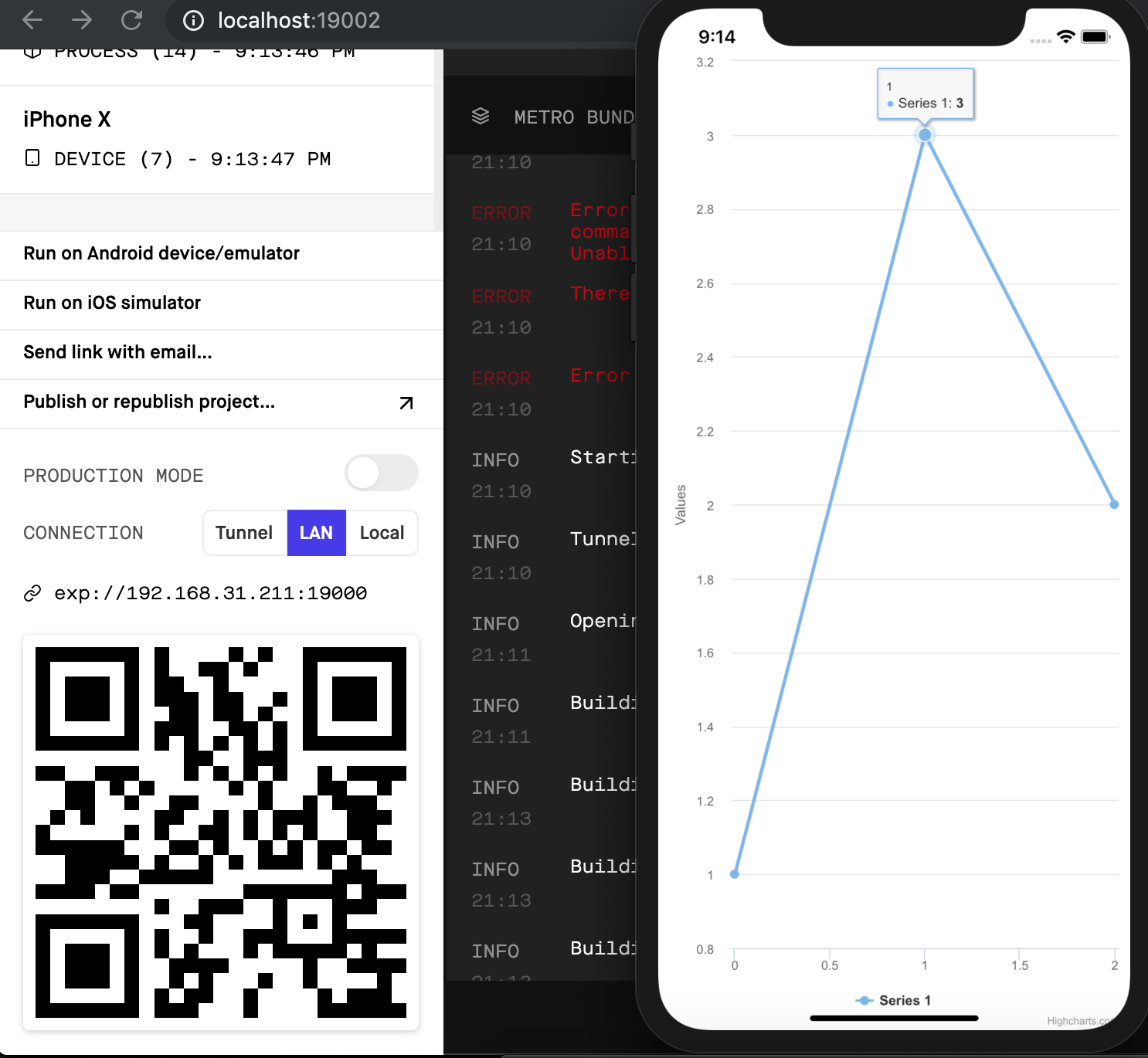
运行结果如下:

注:上面截图为 iOS 模拟器运行结果
更多信息
- Highcharts React Native Github 仓库:https://github.com/highcharts/highcharts-react-native
- Expo 使用:https://facebook.github.io/react-native/docs/getting-started
- 如果在启动项目过程中出现
Error: spawn watchman EAGAIN建议删除node_modules目录并用yarn安装依赖