实例代码及运行过程
请通过这个链接下载实例代码包:https://pan.baidu.com/s/1o7IZfiM 提取码:ktrc
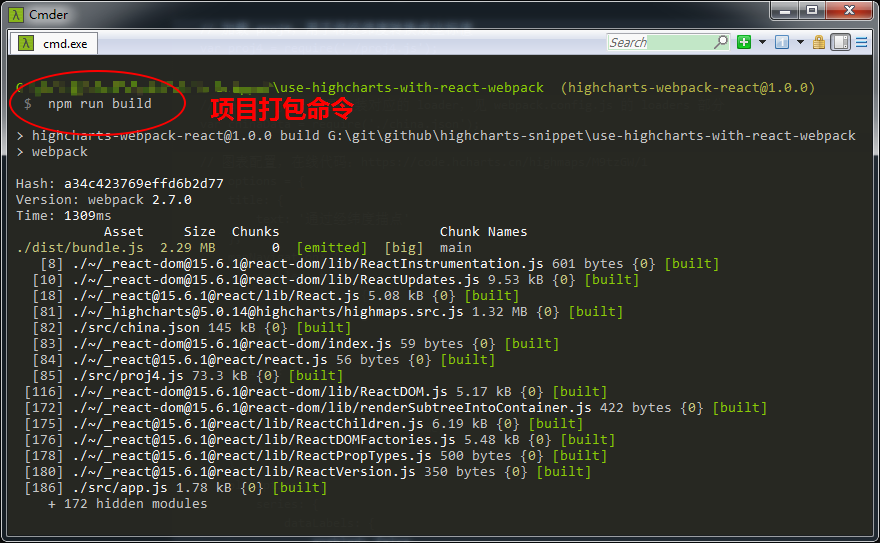
下载后进入实例代码目录,执行 npm install 来安装相关依赖,并通过 npm run build 将源代码打包。

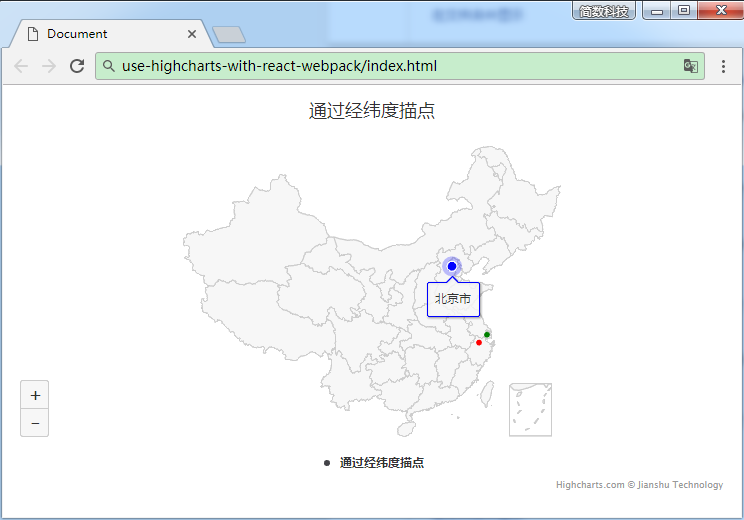
打包完成后即可打开 index.html 即可看到运行结果,如下图所示:

代码说明
实例代码很简单,代码在 src\app.js,代码及注释如下:
'use strict';
var React = require('react');
var ReactDOM = require('react-dom');
// 加载 Highmaps
var Highcharts = require('highcharts/highmaps.src.js');
// 加载 proj4,用于将经纬度转换成坐标值
var proj4 = require('./proj4.js');
// require json 需要安装对应的 loader,见 webpack.config.js 的 loaders 部分
var chinaData = require('./china.json');
// 图表配置,在线代码:https://code.hcharts.cn/highmaps/M9tzGW/1
var options = {
title: {
text: '通过经纬度描点'
},
mapNavigation: {
enabled: true,
buttonOptions: {
verticalAlign: 'bottom'
}
},
tooltip: {
useHTML: true,
formatter: function() {
return this.point.name;
}
},
plotOptions: {
series: {
dataLabels: {
enabled: false
},
marker: {
radius: 3
}
}
},
series: [{
// 空数据列,用于展示底图
mapData: chinaData,
showInLegend: false
}, {
type: 'mappoint',
name: '通过经纬度描点',
data: [{
"x": 6763,
"y": -6381,
"name": "北京市",
"color": "blue"
}, {
"lat": 31.2319526784,
"lon": 121.469443249,
"color": "green",
"name": "上海市"
}, {
"lat": 30.2741702308,
"lon": 120.1551656314,
"color": "red",
"name": "杭州"
}]
}]
};
var onRender = function() {
// 将 proj4 挂载到 window 上,这是因为 Highmaps 内部是通过 window.proj4 来访问 proj4 的
window.proj4 = proj4;
// Highcharts 初始化函数,其中 chart 为 容器 id
Highcharts.Map('chart', options);
}
var chartContainer = React.createElement('div', { id: 'chart' });
ReactDOM.render(chartContainer, document.getElementById('app'), onRender);
需要注意的事项:
1、china.json 是从 https://www.hcharts.cn/mapdata 下载的
2、由于 Highmaps 内部的代码访问 pro4j 的方式同通过 window.pro4j,所有这里在 onrender 里做了处理
var onRender = function() {
// 将 proj4 挂载到 window 上,这是因为 Highmaps 内部是通过 window.proj4 来访问 proj4 的
window.proj4 = proj4;
}